
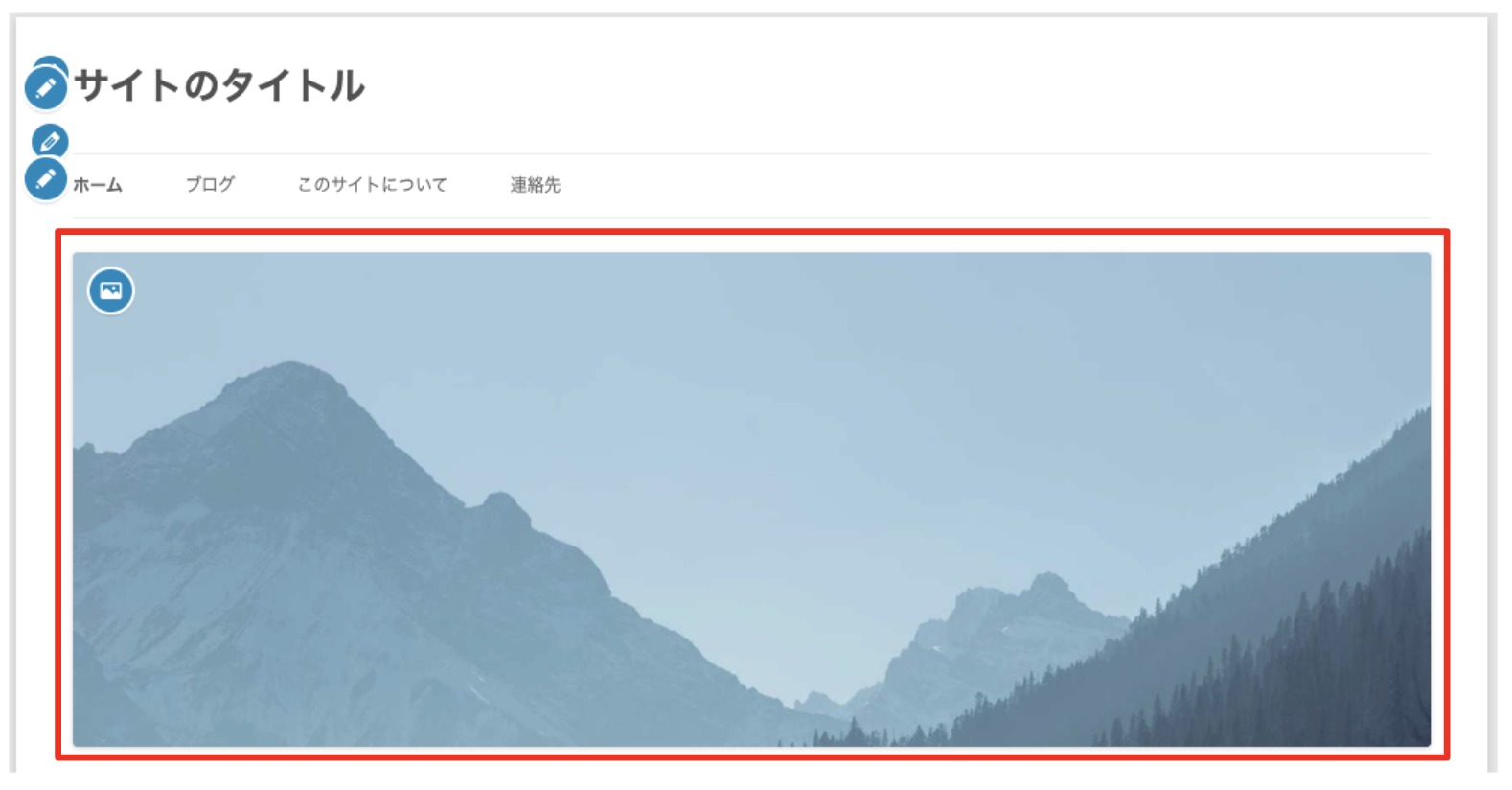
初心者向け Wordpressのヘッダー設定を究めよう ヘッダー画像 ロゴ グローバルメニューなど New Standard
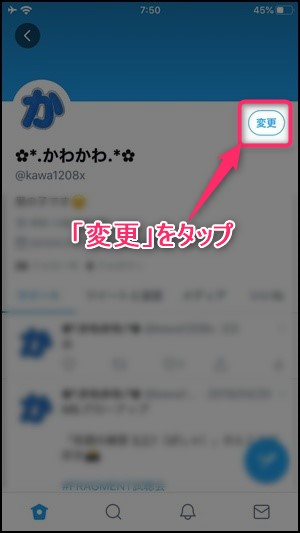
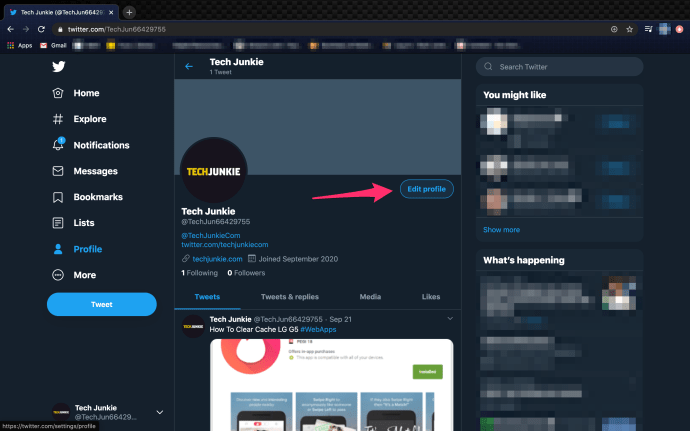
「Twitterのテーマカラーがデフォルトに戻った」 「Twitterの色が青に戻ってる」 「Twitter色変えたい」 などユーザーの声が多発しています。 Twitterのテーマカラーが変更出来ない問題が発生しています。 Twitterのテーマカラーの変更はプロフィールの編集から変更出来ますが「テーマカラー」の4月24日PC版Twitterのデザインが変更 4月24日から、Twitterのデザインが変更されました。 3カラムで表示されていたホーム画面が2カラムで表示されるようになる など、大きく変更されています。 使い勝手もかなり違い、元のデザインを望む声もあるようです。
デフォルト twitter ヘッダー 青
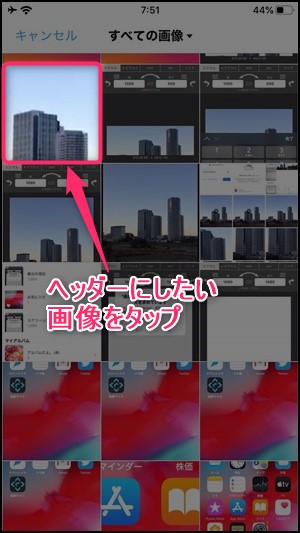
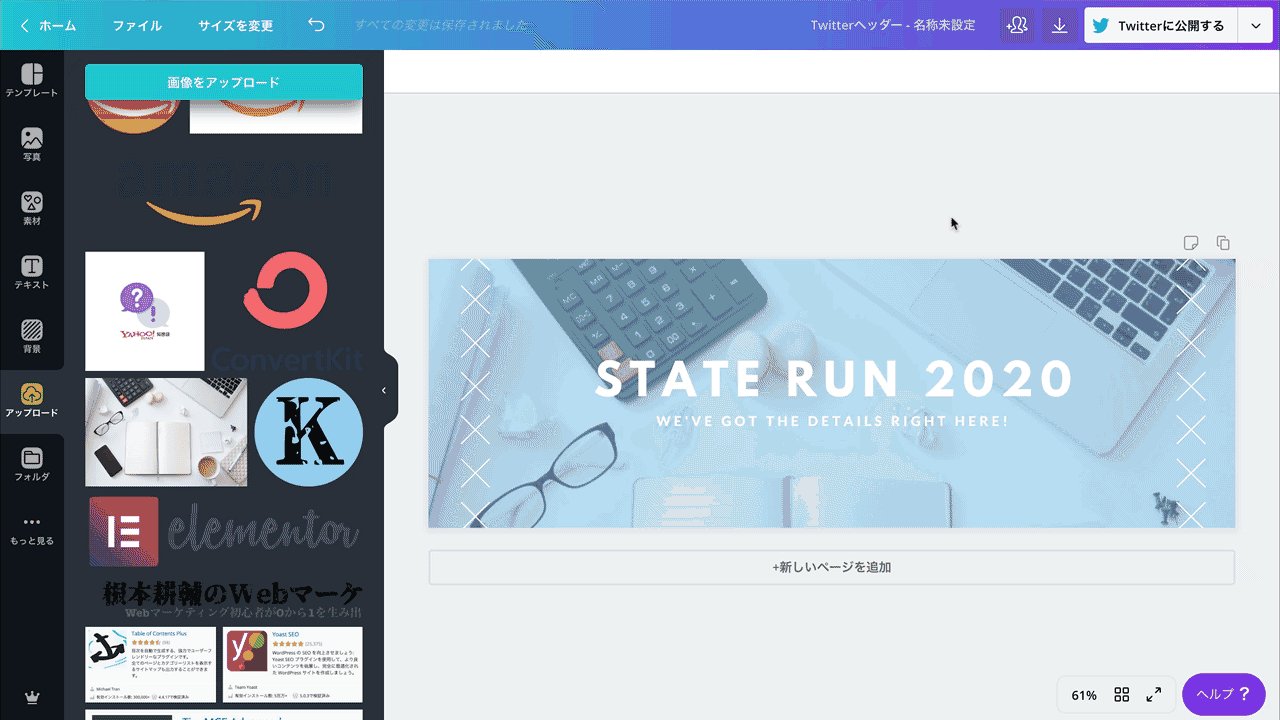
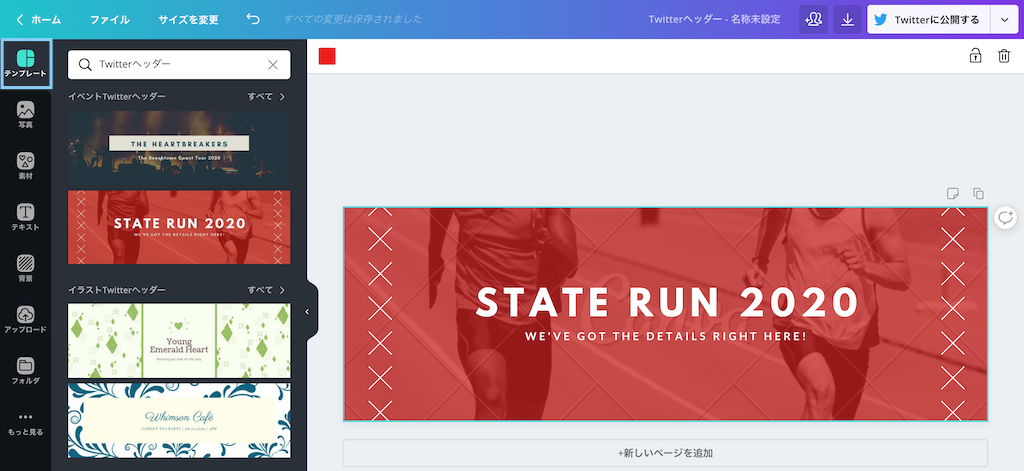
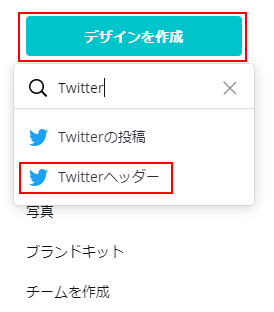
デフォルト twitter ヘッダー 青- Twitterは、ヘッダー画像については1500ピクセル×500ピクセル(最大10MB)を推奨しています。 プロフィール画像同様、多少サイズが違っても大丈夫です。 ヘッダー画像についても、あらかじめ推奨サイズくらいのものを用意しておきましょう。 選んだ画像をヘッダー用に細長くトリミデフォルトのページ設定や書式を変更する方法をご紹介します(フォント、サイズ、用紙 、余白、向き、ヘッダーフッターなど) +POINT 書式を「テーマ」「標準スタイル」「ページ設定」で変更し、 Bookxltx というファイル名 でXLSTARTに保存するだけ!
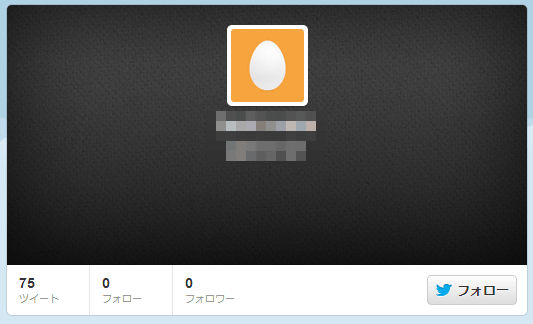
Twitterのヘッダー画像をなにも設定しないと普通 水色になると思うんで Yahoo 知恵袋
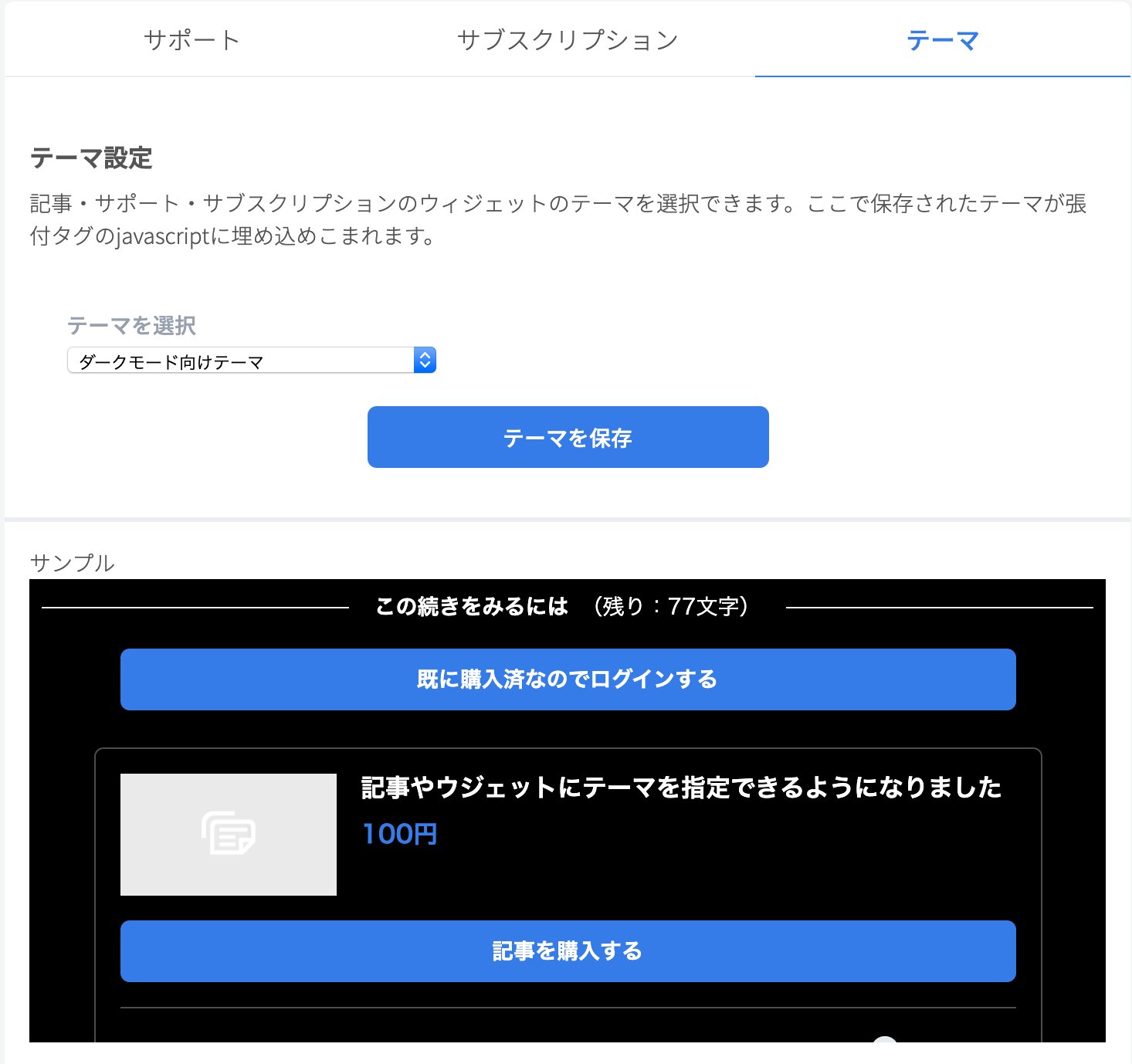
Twitter Facebook 0 はてブ 0 Pocket 1 WordPressのサイトを自分のイメージした色に変える方法が分からない ヘッダーやフッターの特定の位置の背景色や文字色を変える方法を知りたい! このようなお悩みの方を解決したいと思います! この記事の目次 環境概要;このアカウントのプロフィール画像にはtwitterの水色の認証済みマークがついているのですが、このマークの位置も大きさもなんかおかしいのです。 そう思ってHTMLソースを確認してみると、どうやら ヘッダーの背景画像を細工して認証済みマークを偽装 しているのだと判明しました。 ヘッダーの色と Jenkins の文字部分を変更します。ついでにジェンキンスおじさまにはご退場いただきます。 おじさまとJenkinsロゴはトップページへのリンクが付与されていますが、無くなっても支障が無いので文字列に置き換えます。 環境 Jenkins Ver 271
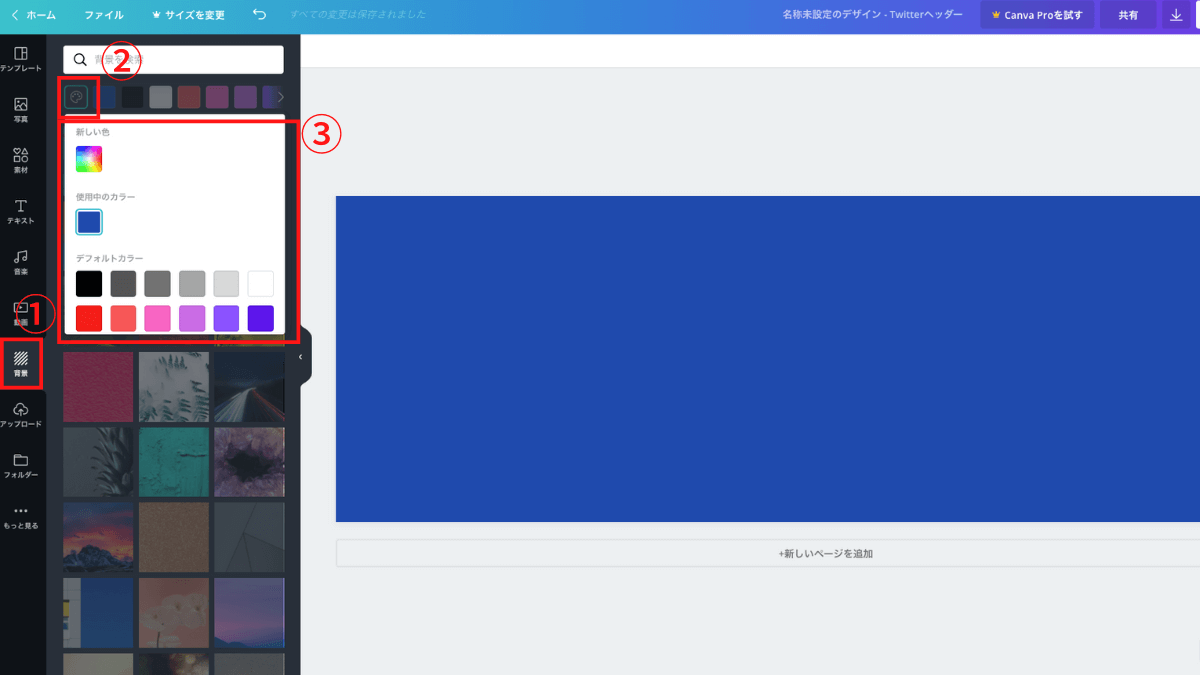
THE THOR 文字サイズ変更方法 (オススメの大きさもご紹介) THE THORの文字サイズを変更する方法は下の3点になります。 それぞれの文字サイズ変更方法について解説していきます。 1 記事のフォントは、記事の編集画面から 記事のフォントを変えたい方は 今回は青系から赤系にヘッダーの背景色を変更してみます。 「ヘッダーエリア」に右側から背景色の「色を選択」の部分をクリック カラーパレットが表示されるので、クリックして赤系に変更してみます。 背景色の「#6桁の英数字」をコピーしましょう。 従来より慣れ親しんだGX Works2からGX Works3を使用し始めるときが訪れるはずです。スムーズに移行できるように、GX Works3にて設定すべき項目を解説します。デバイスコメント・ステートメント・ノートの表示デフォルトの設定では
デフォルト twitter ヘッダー 青のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
「デフォルト twitter ヘッダー 青」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「デフォルト twitter ヘッダー 青」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「デフォルト twitter ヘッダー 青」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「デフォルト twitter ヘッダー 青」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「デフォルト twitter ヘッダー 青」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「デフォルト twitter ヘッダー 青」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「デフォルト twitter ヘッダー 青」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「デフォルト twitter ヘッダー 青」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「デフォルト twitter ヘッダー 青」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「デフォルト twitter ヘッダー 青」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「デフォルト twitter ヘッダー 青」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
アフィンガー6pcヘッダーメニュー(ヘッダーバー)のデザイン&カスタマイズ設定をやってみよう! メニューの表示設定 さっそく、メニュー表示の設定を解説していきます。 まずは、 上記のように、デフォルト 青文字 color#005bef;でfontsize30pxにしていますが 後から記述した 赤文字 color#fでfontsize14pxが適用されます。 このように後から記述したCSSがデフォルトで記述していたCSSより強くなります。





0 件のコメント:
コメントを投稿