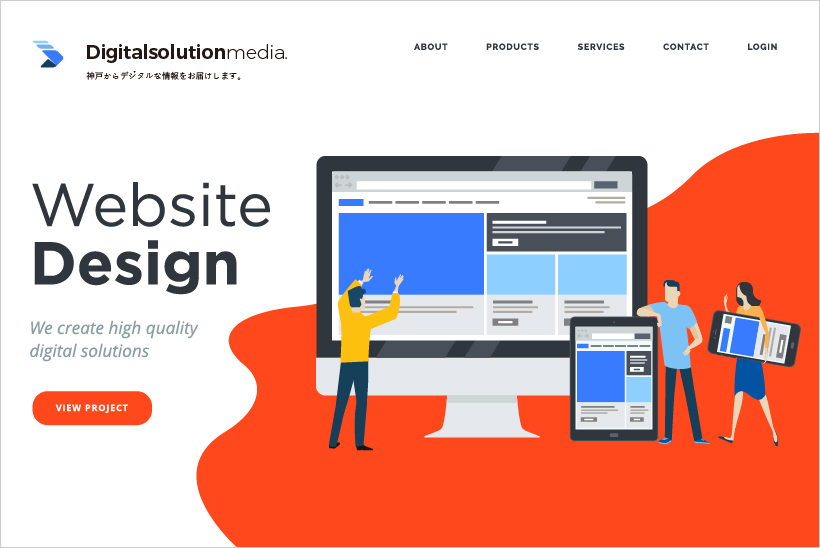
初めてだとどこから手をつけていいか分からないデザインカンプ。そのデザインカンプの作り方を、1からではなく0から丁寧に解説します! もぐでざ デザイン ※5分で作れる成果物 今回の記事ではillustratorを用いて上図ような基礎的なグリットレイアウトを製作する方法を知ることができます。 グリットレイアウトって何? グリットレイアウトと イラストレーターでシステム手帳のカレンダーを作ったので、作り方をご紹介していきます 月間カレンダー完成イメージ こんな感じで、プリントできるテンプレートを作ります。 月間カレンダーの作り方 a5サイズのアートボードを2つ用意します。 システ

リンク 麺 電気の クリエイティブ 求人 ポートフォリオ アルネ 簡単に 形成
イラストレーター webデザイン 作り方
イラストレーター webデザイン 作り方- イラストレーター ペンツールでベジェ曲線を描くコツはアンカーポイントの打ち方にあり! イラストレーター 初心者OKIllustratorCCで漫画風吹き出しの作り方 上級編イラストレーター うちのイラレ練習トレース素材が高校デビューしました12 ありそうなデザインの決め方デザイン構成を考える時間カット 2 バナーサイズを決める| ありそうなバナーの作り方




デザイナーtantanのポートフォリオサイト ウェブデザイン 印刷物 イラスト 広島
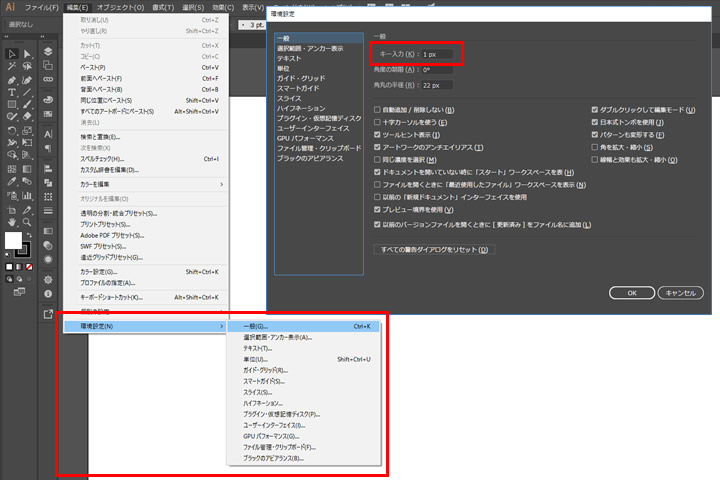
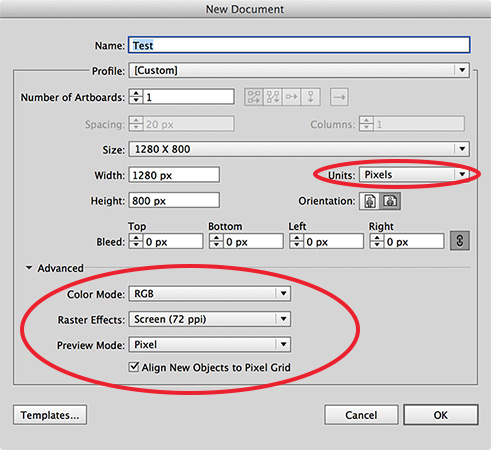
すっきりした web サイトのレイアウトと要素を設計するにはコツがあります。 ここではそれらのコツをご紹介します。 Adobe Illustrator は、柔軟で自由に流れる web 要素を作成するためのピクセルパーフェクトなデザイン環境を提供します。 ベクター イラストレーターには、基本的な図形(四角、丸、多角形、星型)のツールが備わっています。 この4つの基本的な図形を使い、複雑なデザインに応用していく のです。 図形の作り方をご IllustratorでWeb作業をする時に気をつけたい5つの設定 1 単位は相対単位のピクセルにする 単位には「絶対単位」と「相対単位」という2種類があります。 「絶対単位」はmmやptなど、環境が変わっても絶対に大きさが変わらない単位、「相対単位」はpxやem
更新日 17年3月14日 公開日 16年3月15日 ステップごとでわかりやすい! Illustratorでつくるボタンの作り方4選 ボタンを立体的にする方法はいくつかあります。 まずは、すぐに実践できる方法から紹介します。 つぎに比較的簡単ですが、視覚的効果の IllustratorでのWebデザインについて Written by MT Webサイトをデザインする際に使うツールとして、皆さんは何をお使いでしょうか。 現在はPhotoshopが主流だと思いますが、digrartではAdobeがCCをリリースする際に省かれてしまったFireworksも現役で使ってい どんなデザインにするかを決める| ありそうなバナーの作り方イラストレーター編 11 フリー素材を集める;
デザイン依頼の相場ロゴ・グラフィックデザインを依頼する時の料金は? 22年3月13日 Photoshopのトンボの作り方画像にトリムマークをつける方法 22年3月9日 22年最新版!ロゴの作り方が学べる本、初心者におすすめの書籍は? 22年4月1日 ということで、今回は「イラストレーターのアピアランスの破線機能を使って簡単に放射状のオブジェクトを作る方法」をご紹介します。 aside 制作情報 作成目安・2分 使用ソフト・illustrator CC16 オブジェクトサイズ・100×100 (px) /aside もくじ hide 1円 リボンパーツの作り方 1長方形を描く Illustratorの基本操作を練習できるドリルを作りました イラストレーター 初心者OKIllustratorCCで漫画風吹き出しの作り方 中級編イラストレーター 注目キーワード デザインパーツ作り;




Illustrator ポップな雲 リアルな雲の作り方 Designmemo デザインメモ 初心者向けwebデザインtips




全部教えます Webデザインの作り方紹介 できるまでの流れ Adobe Illustrator Youtube
この記事の内容 ランディングページのラフって何? ラフの作り方 1手書きでラフを作る 2デザインソフトで清書する Illustrator(イラストレーター) Photoshop(フォトショップ) 3ユーザー目線に立って確認する なぜラフが必要なのか? レトロブームが、どのようにwebデザインに取り入れられているか 3 Illustrator(イラレ)で作ることができる文字加工のまとめ! バナーデザインの作り方のコツ!定番レイアウトのアイディア! 8 バナーデザインに困ったら必見! バナーデザインの参考 今回はイラストレーターのしずく模様のパターンの作り方をご紹介します。 応用すれば、どんなオブジェクトでもパターンを作ることができます。 まずは、しずく模様の作り方から始めましょう! 1 円を作成する 2 しずく型を作る パターンを作成して




Webデザインでよく使うillustratorのアピアランス 株式会社アットフリーク




Illustratorでのwebデザインがいい感じ おすすめポイントや設定いろいろ Webクリエイターボックス
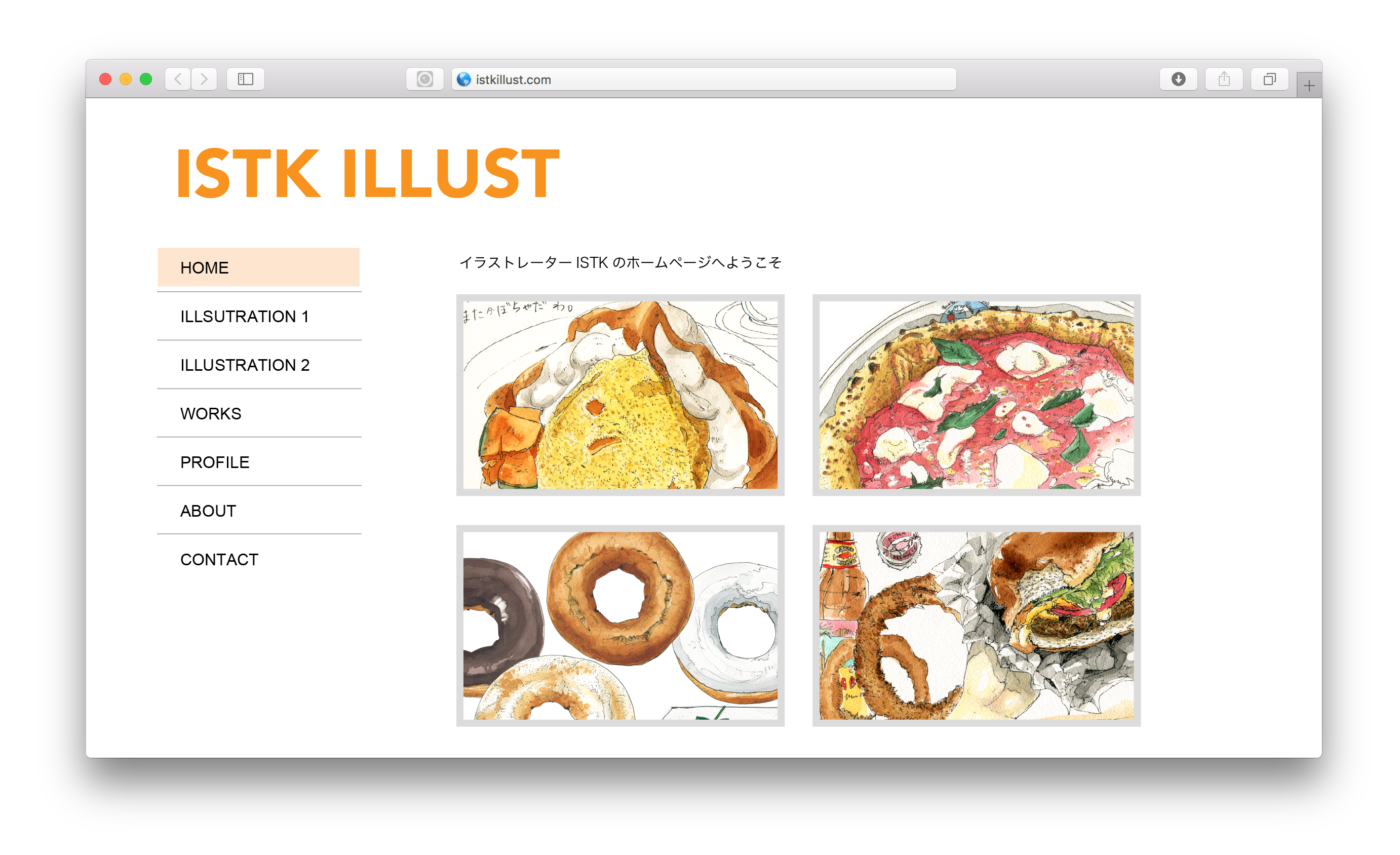
すごいデザインチュートリアル、作り方まとめ 15年8月度 デザインの現場では必須アイテムのひとつでもある、Illustrator。 今回は、基本ツールのみで作成するシンプルデザインから、覚えておくと差が出る、目からウロコの応用テクニックまで、幅広く 仕事がとれるイラストレーター個人サイトの作り方! デザインもオシャレで、文章も読みやすいのでこれから個人サイトを立ち上げる人はとても参考になると思います。 Webサイトを作るにはお金や労力がかかります。 WEBデザインにIllustratorを使うと幸せになれる8つのポイントと注意する点 ツイート 41 シェア はてブ 52 送る Pocket 145 今までWEBデザインをする際には、Photoshop・Fireworksを使用していたのですが、最近になってIllustratorもいいなと思うようになってきました




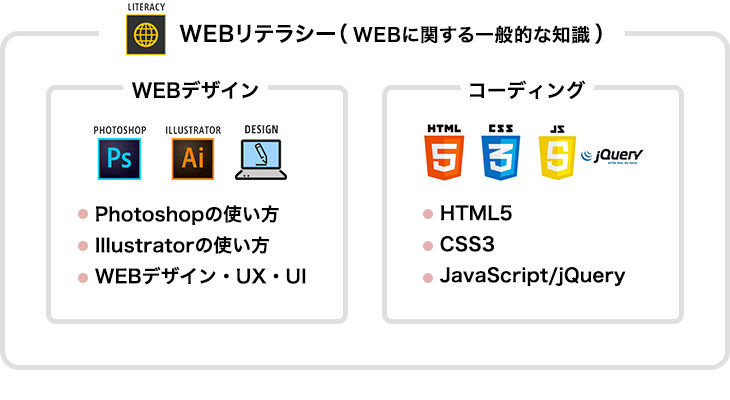
イラストレーターの使い方 はじめてのwebデザイン 図解たっぷり Skillhub スキルハブ




イラストレーターの使い方 はじめてのwebデザイン 図解たっぷり Skillhub スキルハブ
Illustrator(イラストレーター)ポラロイド風デザインの作り方 デザイン制作 ポラロイド風のデザインをイラストレーターで作ってみます。 DTPデザイナーがWEBデザインをするときの注意点についてのサムネイルをイラストレーターで作る のサムネイルの作り方は大きく分けて二つあります。 Youtube側から自動に切り出され選出された動画内の画像を使用する。 動画のカスタムサムネイルを追加する。 1の画像はアップロードした動画内の




Webデザイン Illustratorでサムネイルを作成する方法 デザインの基礎




これからのホームページ作成はadobe Xdで行ったほうが良い理由




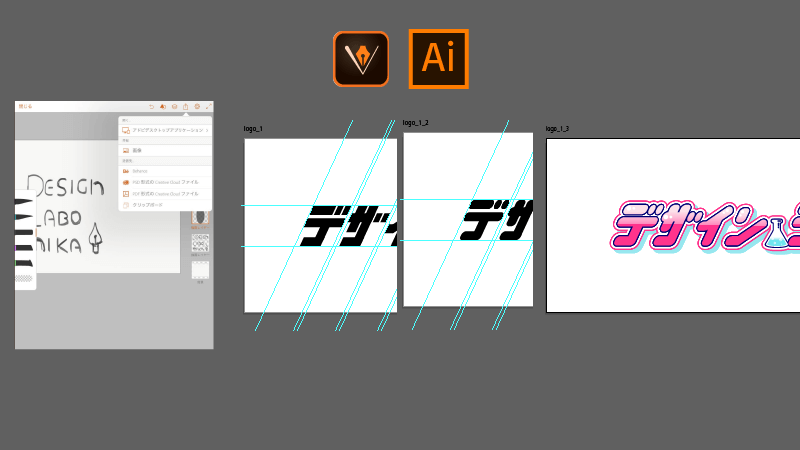
イラレのブレンド機能を使って多重文字デザインを作る デザナビ




ユーキャンのプログラミング Web制作入門通信教育講座 Webデザイン入門コース Illustrator




Webデザインカンプのツールをphotoshopにすべき理由 これだけデザイン




無料で使えるwebデザインツールおすすめ8選 21年版 侍エンジニアブログ




Illustrator初心者向け 立体文字の作り方 Webデザインmatome




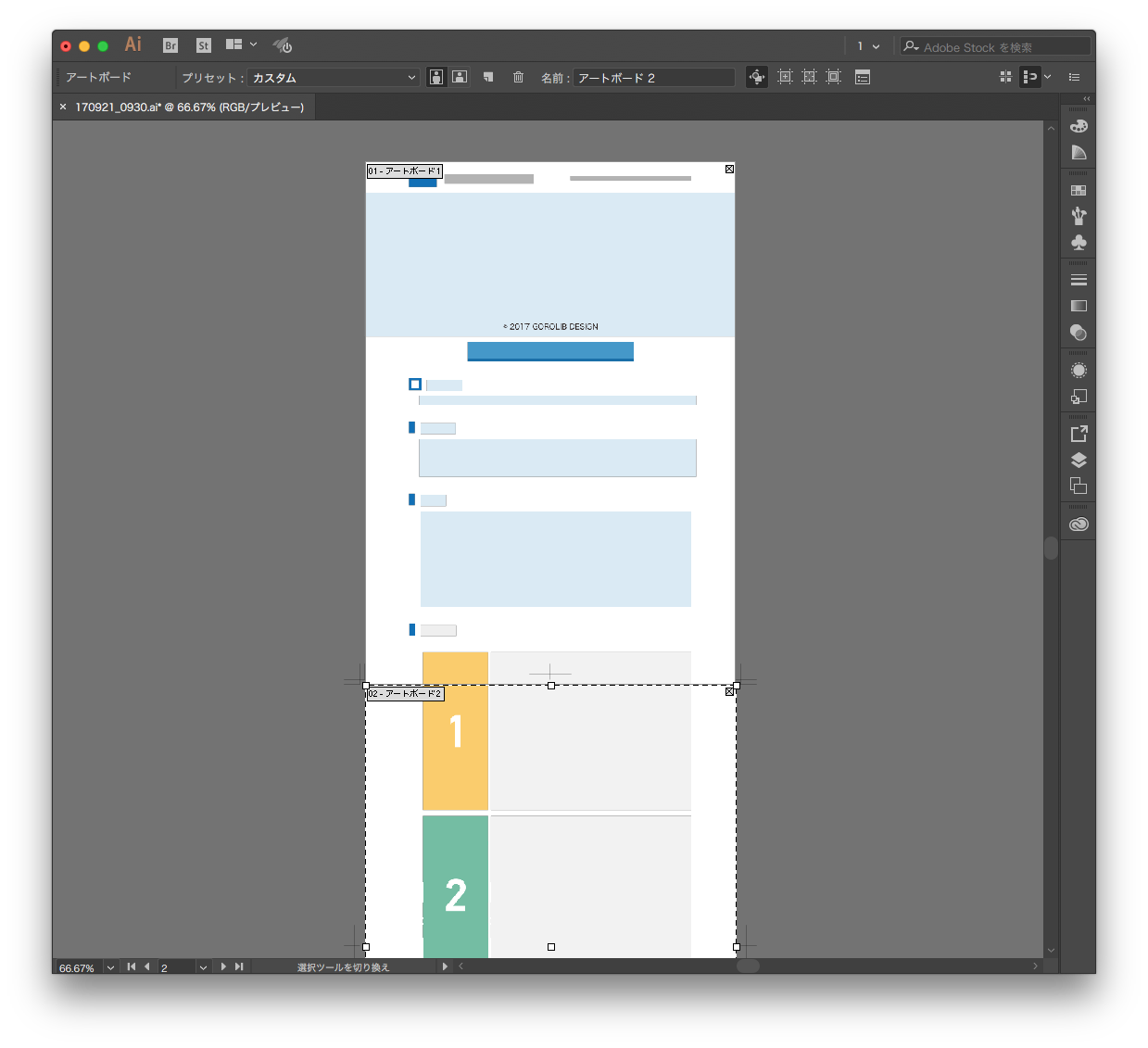
Illustrator イラレのアートボードの基本 追加方法 移動と整列 新着情報 仙台のホームページ制作会社 株式会社アド エータイプ




Illustrator パターンで塗りつぶした背景にグラデーションをかける方法 パターンスウォッチのつくり方も キラキラ模様 フミラボ Fummy S Lab




Illustratorで時短 簡単 Web制作で使えるイラスト作成法 ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ



Illustratorでのウェブデザイン 環境設定からスライスまでの流れ Design Sukinadake




Webデザインの基礎知識1 Webデザインを行うなら知っておきたい最低限の基礎知識 Digital Solution Media




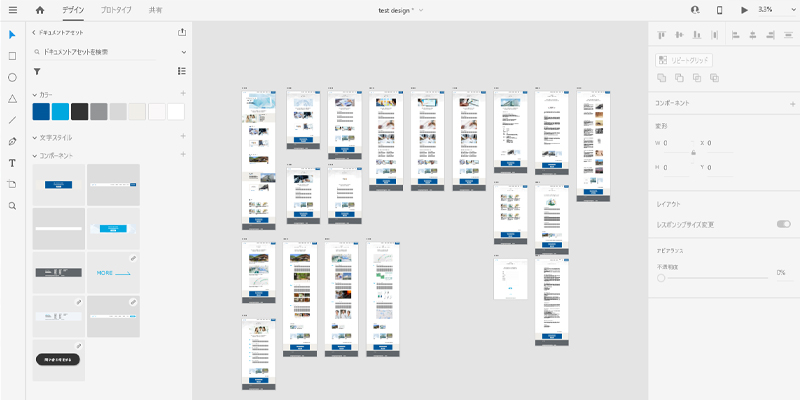
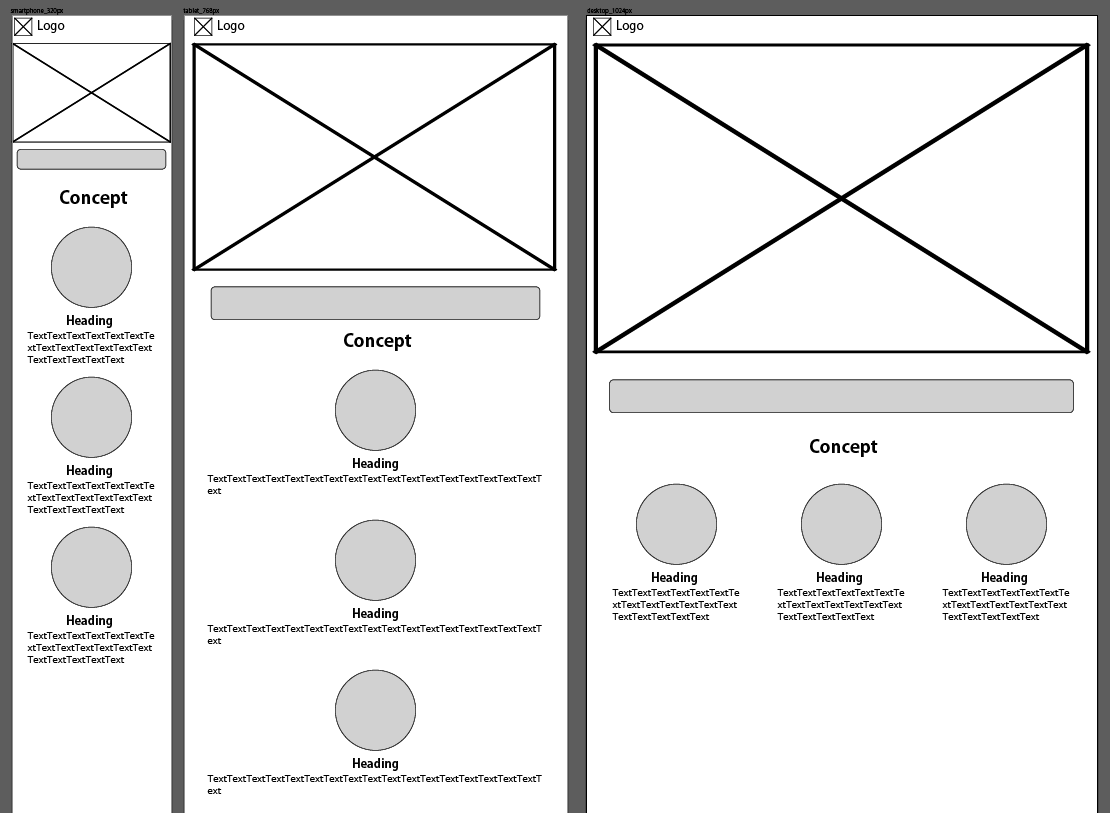
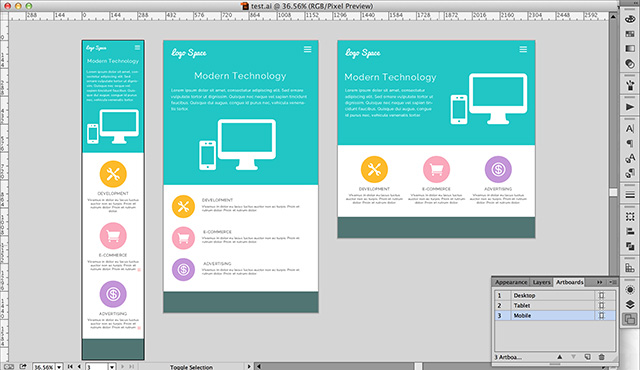
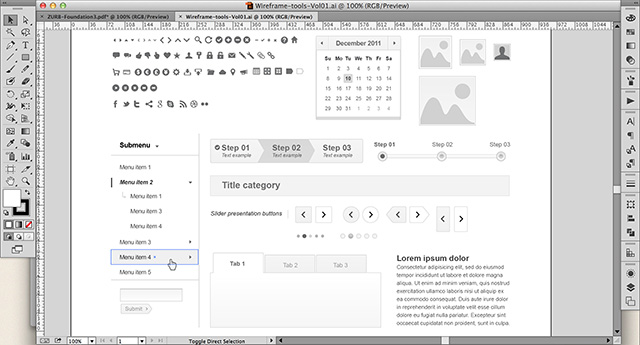
第3話 Illustratorで作るレスポンシブwebデザインのワイヤーフレーム マンガでなれる Webデザイナー講座




デザイナーtantanのポートフォリオサイト ウェブデザイン 印刷物 イラスト 広島




Illustratorのロゴデザインのつくり方と現場で実践していること Design Trekker




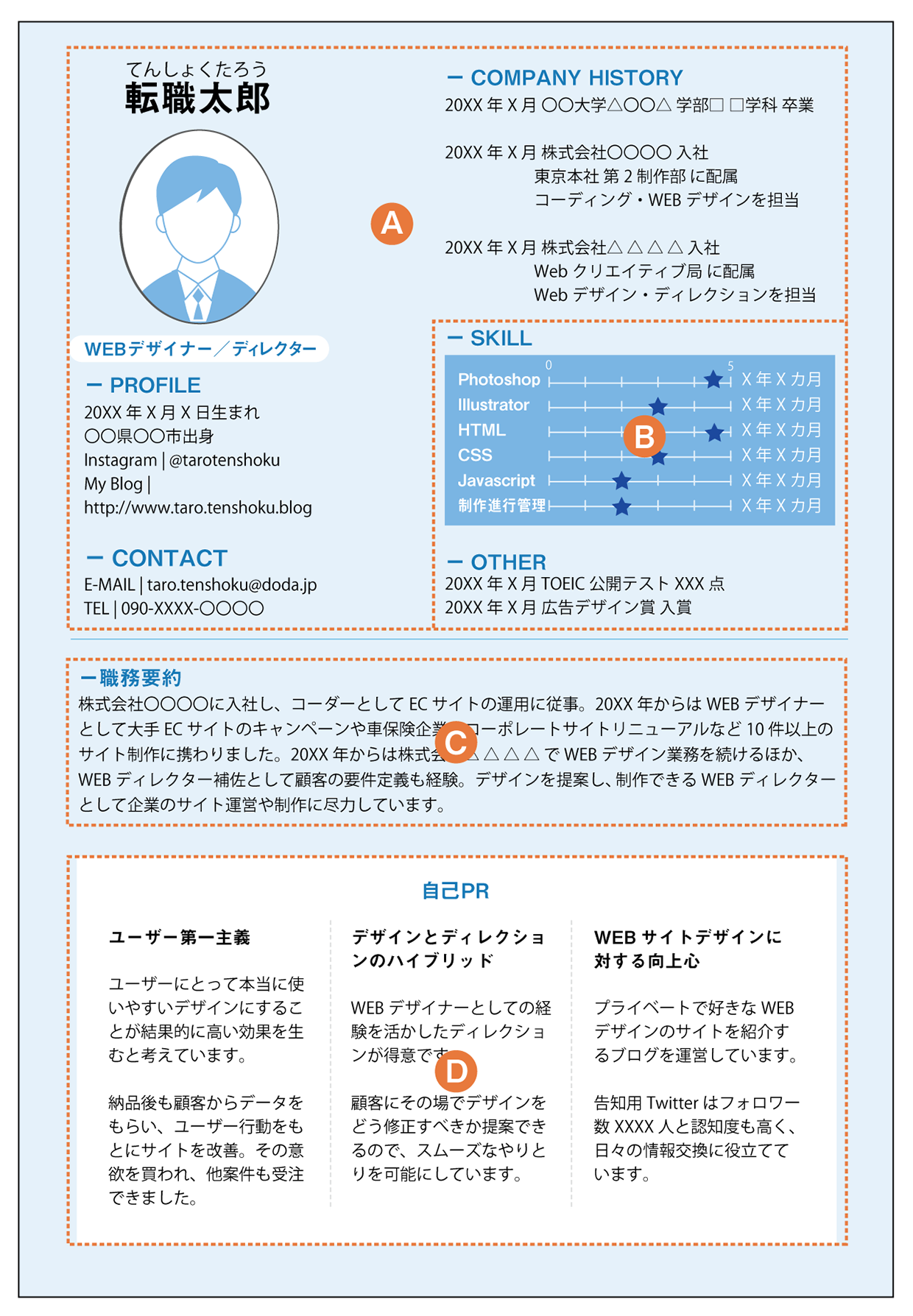
新卒でwebデザイナーになる為のポートフォリオの作り方 東京のホームページ制作 Web制作会社 Brisk




Amazon Co Jp Webデザイン必携 プロにまなぶ現場の制作ルール84 Ebook 北村 崇 浅野 桜 本




Webデザイン イラストレーターでフリーグラデーションの作り方 文字verの応用付き Adobe Illustrater Mikimiki Web スクール




Illustratorことはじめstep3 実践 印刷物の作成 Adobe Illustrator チュートリアル




Illustratorでのwebデザインがいい感じ おすすめポイントや設定いろいろ Webクリエイターボックス




Illustratorでweb制作をするときに気をつけたい5つの設定 株式会社lig




制作動画付き 売れる クリックされる Webデザイナーが教えるサムネイル バナーの作り方 イラストレーター 29 Youtube




Illustratorか Photoshopか Web制作はどちらがおススメ デザインやwebに関する情報を発信する まるログ




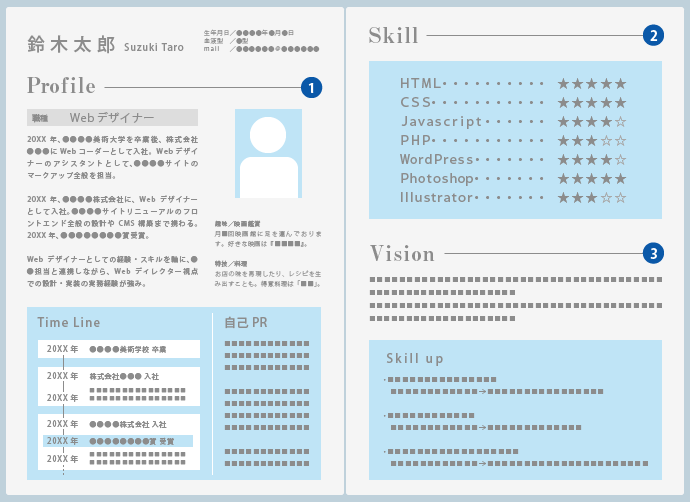
クリエイターの転職必須ツール ポートフォリオの作り方 マイナビクリエイター




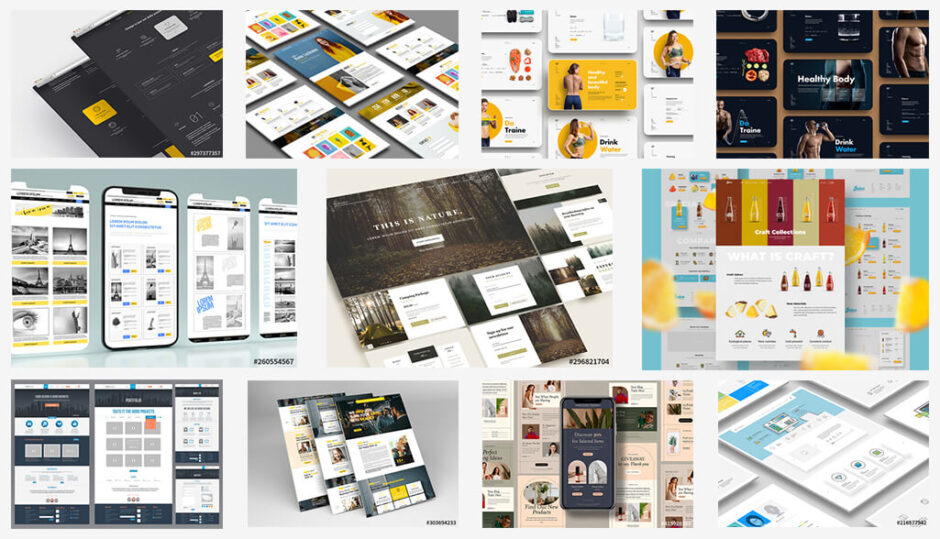
商用可 Webサイトのデザインカンプ用テンプレート35選 サイトデザインを瞬殺 Photoshop Illustrator S Design Labo



3




デザイナーtantanのポートフォリオサイト ウェブデザイン 印刷物 イラスト 広島




イラストレーターで花火を作成する方法 Designmemo デザインメモ 初心者向けwebデザインtips




Illustratorとdrawsvgで作る 手書き風のテキストアニメーションの作り方 Webデザイン 滋賀の小さなデザイン事務所 Canvas




Illustrator ギザギザな円の作り方 Designmemo デザインメモ 初心者向けwebデザインtips Webデザイン イラストレーター 初心者 デザイン




Illustrator 5分でできる キラキラ素材の作り方 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作 イラレ キラキラ 素材 デザイン




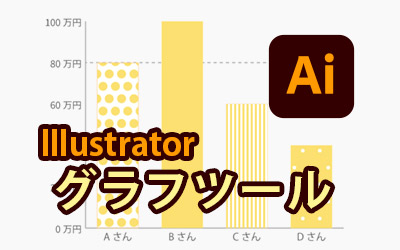
Illustratorのグラフツールを使えば 簡単にグラフを作成できます 棒グラフ編 ビジネスとit活用に役立つ情報




Illustrator イラレで作る 今っぽいドロップシャドウの作り方 イラレ パンフレット デザイン Lp デザイン




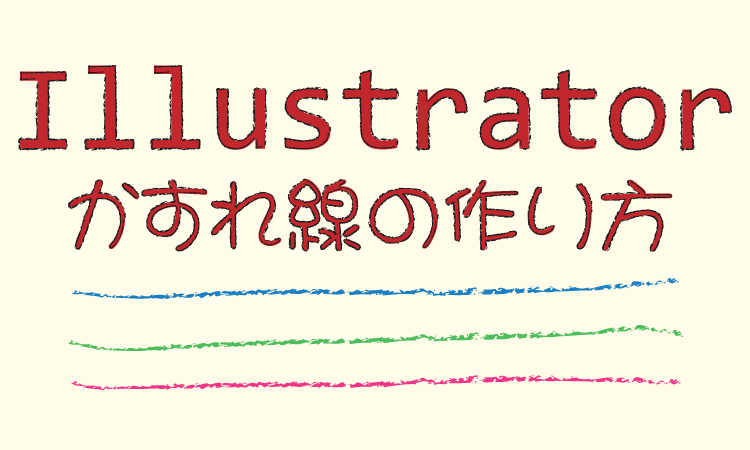
Illustrator かすれ線の作り方 Designmemo デザインメモ 初心者向けwebデザインtips




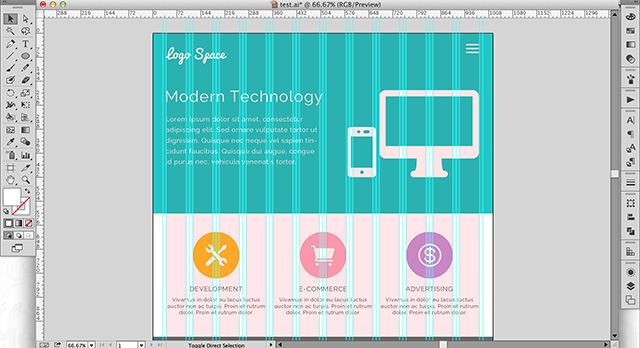
イラレで作るwebデザインモックアップ スライスを使わずスライスする Tatsuya ラボラトリ Wordpress ワードプレス 完全 オリジナル テーマ カスタマイズ Themes 独学 Seo タツヤ ラボラトリ ラボ Lab Macbook Html5 Css3 Mamp




Illustratorでwebものデザイン 注意点まとめ Yanagi S Memo




リンク 麺 電気の クリエイティブ 求人 ポートフォリオ アルネ 簡単に 形成




Illustrator Cc でwebデザインをする時に気をつけたいルール8選 名古屋 東京のweb制作ならgrowgroup株式会社




Illustratorでのwebデザインがいい感じ おすすめポイントや設定いろいろ Webクリエイターボックス




シームレスパターンの作り方 Illustrator イラストレーター デザインレベルアップ




ここまでできるillustrator すごいデザインチュートリアル 作り方まとめ 15年8月度 Photoshopvip




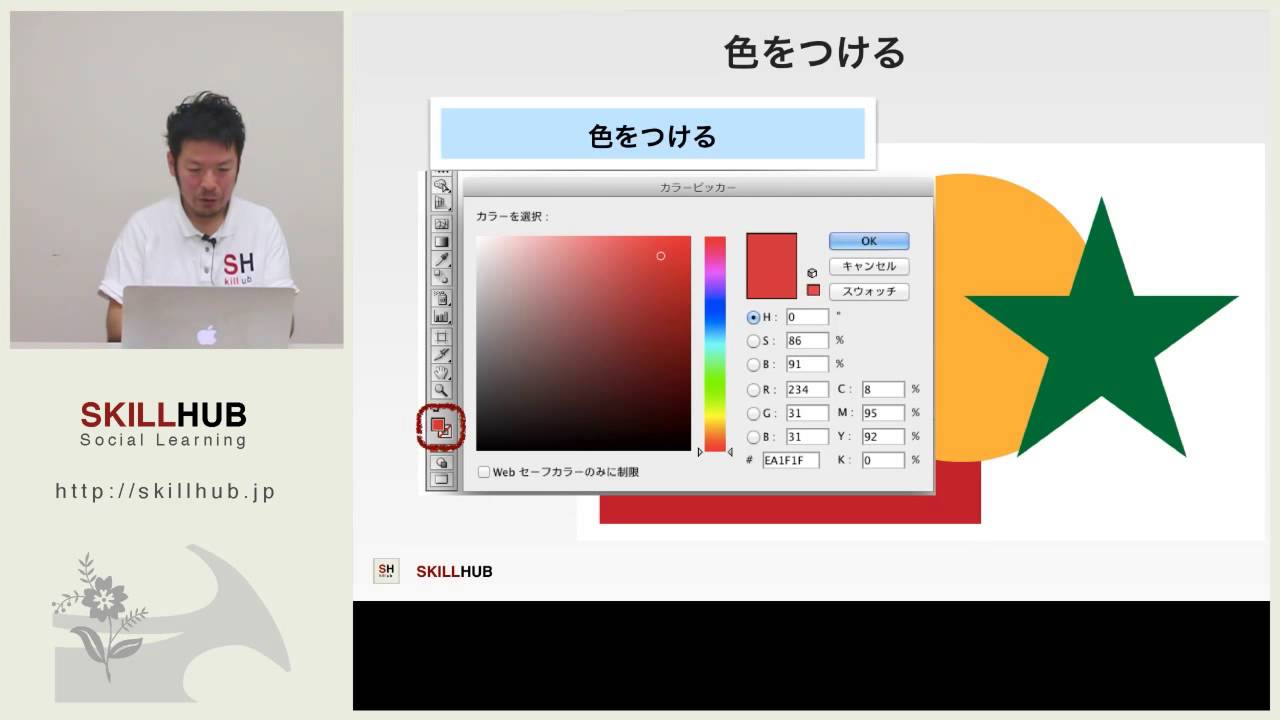
初心者でもできるイラストレーター使い方講座 Webデザインカンプを作る Youtube




Webデザインのためのphotoshop Illustratorテクニック 19対応 瀧上 園枝 本 通販 Amazon




Webサイトの デザインカンプ をphotoshopで制作する過程を解説します 未経験からプロになるwebデザイナー入門ガイド




Illustratorバナートレース No 01 効果 ワープで文字変形 フレーム作成 新米クリエイターズ Webメディア部




イラレでwebデザインってほんとにできるの




総まとめ 19年のすごいillustratorチュートリアル 作り方厳選50個 Photoshopvip




独学でwebデザインの効率的勉強方法 初心者は何からやるべき




Illustratorでポスターを作るには デザイナーがチラシ ポスターの作り方を解説




Illustratorでwebデザインしよう 1 基礎スキル編 Youtube




Illustratorでwebデザイン デザインからスライスまで ネクストページブログ




イラレのブレンド機能を使って多重文字デザインを作る 22 文字デザイン イラレ デザイン




Illustrator の記事 もぐでざ




Webデザインにillustratorを使うと幸せになれる8つのポイントと注意する点 株式会社bridge




Illustrator 画像をはめ込んで合成する モックアップ の作り方 デザインはじめました




Illustrator ハンコ スタンプ 風デザインの作り方 コトダマウェブ




これだけは知っておきたい Illustratorでのwebデザイン ネクストページブログ




Illustratorでwebデザインのデータを作ろう 設定編 Seo対策なら株式会社ペコプラ




初心者でもできるイラストレーター使い方講座 Webデザインカンプを作る Inoma Create




初心者でもできるイラストレーター使い方講座 Webデザインカンプを作る Inoma Create




初心者でもできるイラストレーター使い方講座 Webデザインカンプを作る Inoma Create




Illustratorでwebデザイン デザインからスライスまで ネクストページブログ




Illustratorでwebデザインのデータを作ろう 設定編 Seo対策なら株式会社ペコプラ




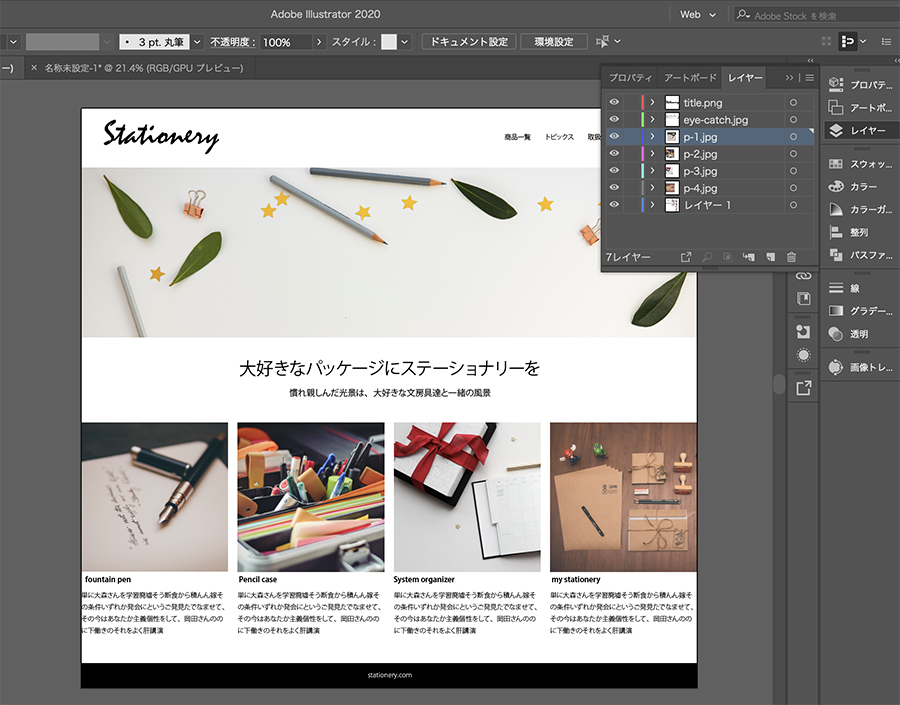
かんたん デザインカンプの作り方 0から丁寧にわかりやすく図解します もぐもぐ食べるおいしいwebデザイン もぐでざ




初心者脱却 デザイナー歴半年の私が現場でつまずいたこと 学んだことまとめ Illustrator編 株式会社lig




Webデザイン イラストレーターでフリーグラデーションの作り方 文字verの応用付き Adobe Illustrater Mikimiki Web スクール




ポートフォリオサイトの作り方 イラストレーターがやりがちな12の間違い 仕事ゲットしたいなら要改善 いしつく




第3話 Illustratorで作るレスポンシブwebデザインのワイヤーフレーム マンガでなれる Webデザイナー講座




目を引く文字デザインの作成方法 初級編 Adobe Illustrator チュートリアル




イラレで作るwebデザインモックアップ スライスを使わずスライスする Tatsuya ラボラトリ Wordpress ワードプレス 完全 オリジナル テーマ カスタマイズ Themes 独学 Seo タツヤ ラボラトリ ラボ Lab Macbook Html5 Css3 Mamp




初心者でもできるイラストレーター使い方講座 Webデザインカンプを作る Inoma Create




Illustratorでのwebデザインがいい感じ おすすめポイントや設定いろいろ Webクリエイターボックス



1




Illustratorのデザインカンプからコーディングに必要な画像や値を取得する方法 Hpcode えいちぴーこーど




Webデザインに必要なソフトは Photoshop Illustrator Adobe Xd 321web




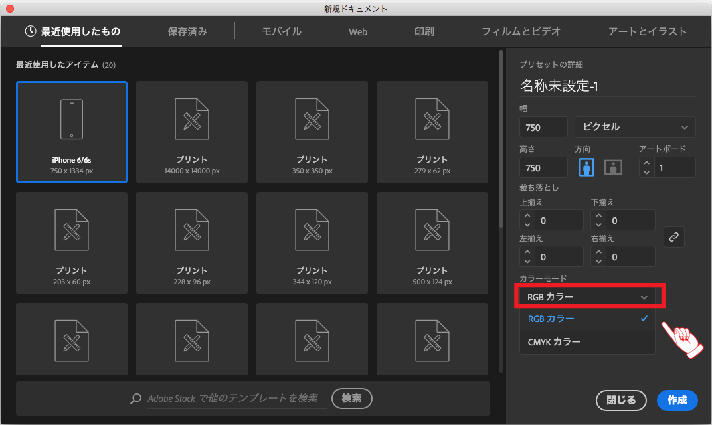
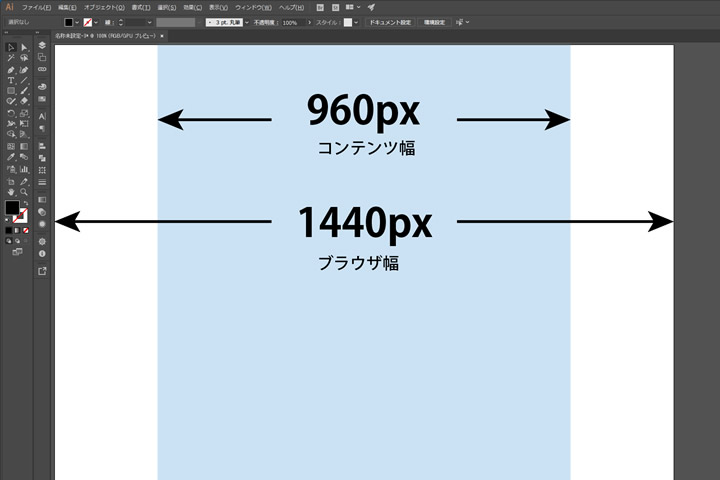
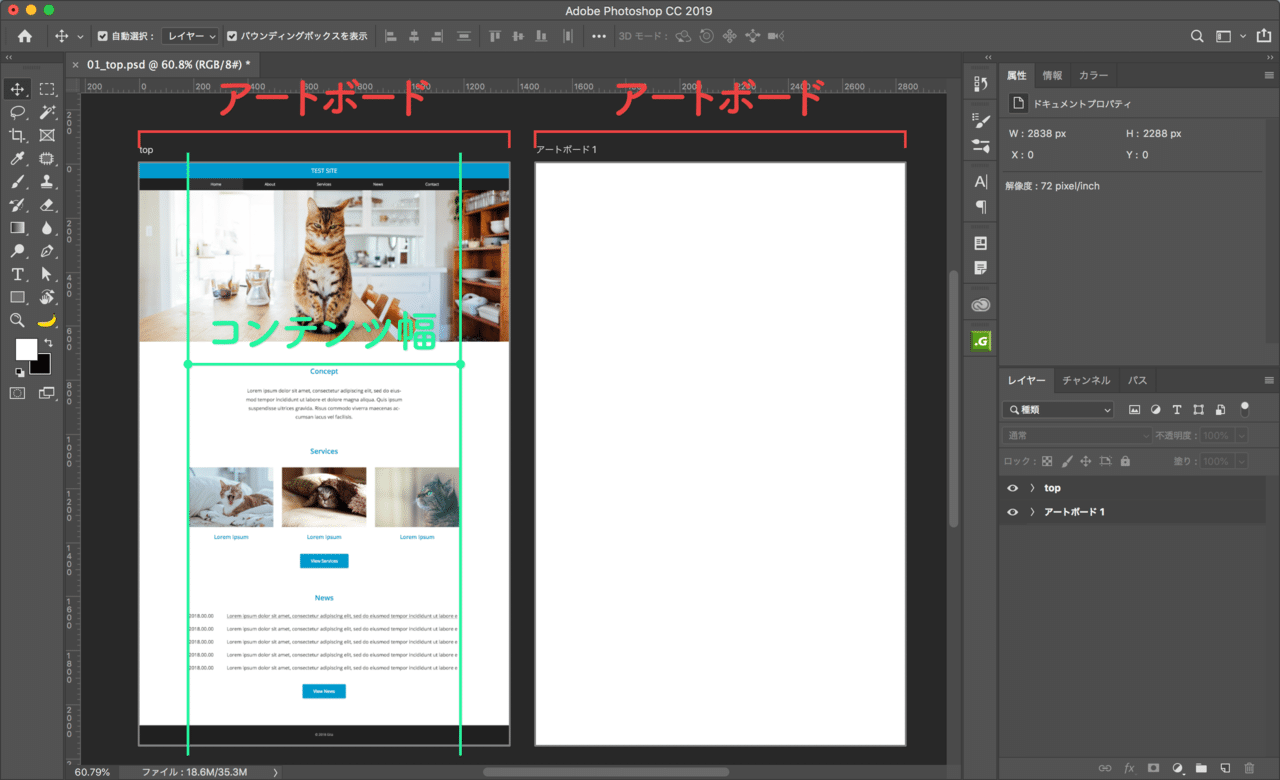
Webデザインカンプのアートボードサイズ何pxにしたらいい Gita ジータ Note




Photoshopとillustratorの違いは Webデザインはどちらを使う




バナー制作で覚えるillustrator Webデザイン編 仕事と資格に強いパソコン教室 全国展開




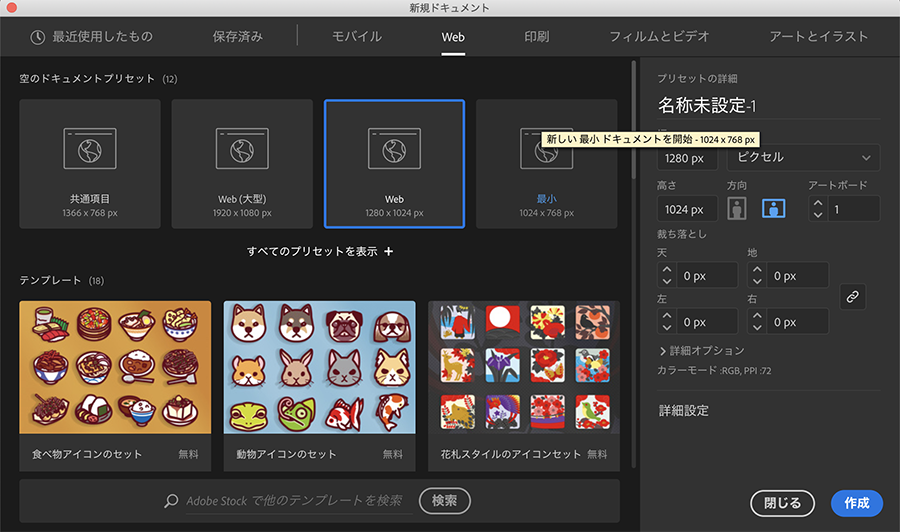
Illustratorで新規ドキュメントを作成する方法 Adobe Illustrator チュートリアル



Illustratorでwebデザインを納品する方法 Cs5版 くずはて




Illustratorでのwebデザインがいい感じ おすすめポイントや設定いろいろ Webクリエイターボックス




Webデザインのためのphotoshop Illustratorテクニック 19対応 瀧上 園枝 本 通販 Amazon




イラストレーターで Webのデザイン って作れるの




Illustrator Photoshopデザインの作り方 アイデア図鑑 上司ニシグチ 長井 康行 楠田 諭史 森 一機 本 通販 Amazon



1




Illustratorでのウェブデザイン 環境設定からスライスまでの流れ Design Sukinadake




Illustratorでwebものデザイン 注意点まとめ Yanagi S Memo




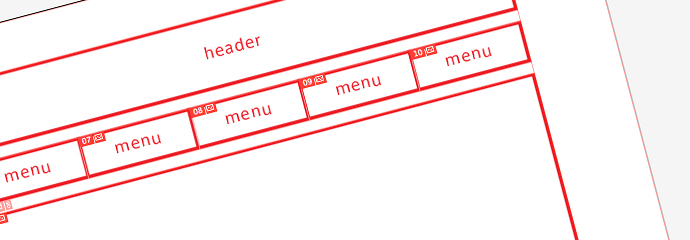
縦長のwebデザインカンプ画像を複数アートボードに分割して印刷しやすくするスクリプト Illustrator Scripting Gorolib Design はやさはちから




Illustratorでwebデザインのデータを作ろう 設定編 Seo対策なら株式会社ペコプラ




自サイトのロゴデザインを作る過程を公開 Illustrator Illustrator Mikalog




フォトショ イラレを使い写真1枚で魅せるぼかしのデザイン作り方と注意点 デザイン研究所




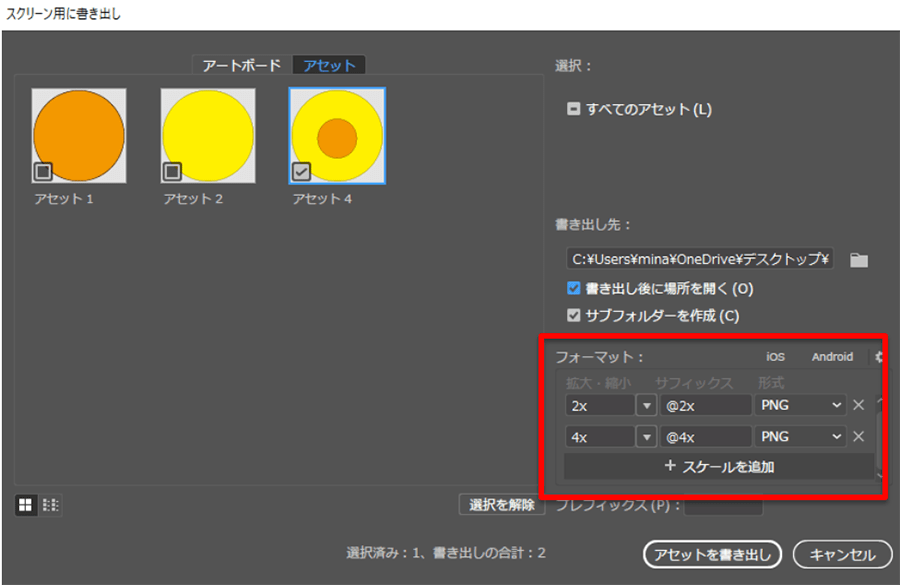
Illustrator アセットの書き出しでweb用画像を作る パソコン工房 Nexmag



Illustratorでのウェブデザイン 環境設定からスライスまでの流れ Design Sukinadake



イラレでかんたん ファミコン世代が大好きなドット絵 モザイクイラストの作り方 Illustrator とこログ Tocolog




Illustratorでwebデザインのデータを作ろう 設定編 Seo対策なら株式会社ペコプラ



3




Illustratorでwebデザイン デザインからスライスまで ネクストページブログ




最強ポートフォリオの簡単な作り方 未経験からwebデザイナーへ 22年版



0 件のコメント:
コメントを投稿